На нашем форуме появилось Прогрессивное веб-приложение.
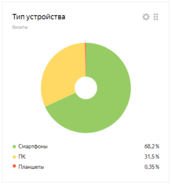
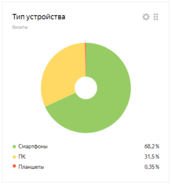
Ниже представлен скриншот нашей метрики по устройствам:

Мобильный в первую очередь. Мы слышим это снова и снова, и, поскольку более половины всего интернет-трафика поступает с мобильных устройств, как никогда важно, чтобы наши посетители с мобильных устройств не испытывали неудобств.Ниже представлен скриншот нашей метрики по устройствам:

Конечно, наш форум построен на полностью адаптивном дизайне, который адаптируется к любому размеру дисплея и делает использование форума приятным на всех устройствах, но теперь мы делаем еще один шаг вперед, позволяя любому пользователю использовать прогрессивное веб-приложение (PWA).
Прогрессивная сеть что?
Хорошо, давайте вернемся немного назад. Представьте себе технологию, которая позволяет веб-сайту появляться и вести себя как приложение без необходимости создавать собственный код для каждой платформы или проходить через аналогичный App Store магазин любого поставщика.
Прогрессивные веб-приложения, или PWA, нацелены на преодоление разрыва между веб-сайтами и нативными приложениями на мобильных и настольных устройствах с использованием серии новых веб-стандартов. Push-уведомления , функция, представленная в XenForo 2.1, являются популярным примером одного такого стандарта. В XenForo 2.2 мы расширяем нашу поддержку этих стандартов, делая XenForo инсталлируемым , внедряя более изящную автономную обработку и добавляя поддержку badging API.
Настройка
Важно отметить, что, как и push-уведомления, для полного использования этих функций потребуется несколько дополнительных шагов для настройки.
Кроме того, как и в случае push-уведомлений, эти функции доступны только на устройствах и браузерах, которые полностью поддерживают PWA. Не могли бы Вы догадаться, какие самые заметные исключения могут быть? Как Вы, возможно, подозревали, опять-таки Safari на macOS и любые браузеры на базе iOS являются виновниками из-за неспособности Apple внедрять отраслевые стандарты. Хотя Safari как на MacOS, так и на iOS поддерживает изящную автономную обработку, в настоящее время он не поддерживает установку или создание badging (подробнее об этом ниже).
Мы рекомендуем вам публично заявить о своих разочарованиях, применяя виртуальную смолу и перья к сотрудникам Apple в Интернете до тех пор, пока они не отступят и не соберутся вместе ... или, по крайней мере, не заявите о своей поддержке этих стандартов, продолжая обращаться к@webkit в Твиттере или в списке рассылки webkit-help . Официально лучшее место для общения с Apple - через каналы обратной связи с их продуктами , и, по-видимому, они не смогут продолжать игнорировать поток запросов функций для одной и той же вещи ...
Ниже представлены видо-примеры того, как на Android и iOS установить наш форум в качестве приложения. Так же возможна установка приложения и через браузер на ПК, скриншот во вложении.
P.S. на iOS наблюдается проблема с добавлением приложения. Зачастую оно просто открывает ссылку в Safari. Мне помогло несколько раз закрыть в сафари все ссылки форума, удалить с экрана приложение и заново открыв форум добавить его на экран домой.
Посмотреть вложение Android PWA tutorial.mp4
Посмотреть вложение iOS PWA tutorial.mp4
Вложения
Последнее редактирование:



